Display tag library
is a open source suite which can be used for displaying tables. The dispaly tag
library also helps in paging , sorting , grouping and exporting of the data. In
the following example we will see how to dispaly data using display tag and to
do pagination and sorting.
The following jar
files should be placed in the WEB-INF/lib directory
·
antlr
·
commons-beanutils
·
commons-beanutils-1.7.0
·
commons-collections-3.1
·
commons-digester
·
commons-fileupload-1.0
·
commons-lang-2.3
·
commons-logging
·
commons-validator
·
displaytag-1.2
·
displaytag-export-poi-1.2
·
displaytag-portlet-1.2
·
itext-1.3
·
jakarta-oro
·
log4j-1.2.13
·
struts
The following tag
extension should be placed in each JSP page that uses the display taglib.
In this example we
will display a list of actor's details like name, email Id and the TV show in
which they performed. In this example we have a ActorData class which store the
actor's details like name, email id and the tv show. The ActorData class has a loadData()
method which returns an ArrayList of all the actor details.
The following
attributes and methods are present in the ActorData class.
01.public class ActorData
02.{
03.private String tvShow;
04.private String userName;
05.private String emailId;
06.public ActorData()
07.{
08.
09.}
10.
11.public ActorData(String tvShow, String userName, String emailId)
12.{
13.this.tvShow = tvShow;
14.this.userName = userName;
15.this.emailId = emailId;
16.}
17.public ArrayList loadData()
18.{
19.ArrayList userList = new ArrayList();
20.userList.add(new ActorData("The Office","Michael Scott",
21."michael.scott@dundermifflin.com"));
22.userList.add(new ActorData("The Office","Dwight Schrute",
23."dwight.schrute@dundermifflin.com"));
24.userList.add(new ActorData("The Office","Jim Halpert",
25."jim.halpert@dundermifflin.com"));
26.userList.add(new ActorData("The Office","Pam Beesly",
27."pam.beesly@dundermifflin.com"));
28.userList.add(new ActorData("The Office","Andy Bernad",
29."andy.bernad@dundermifflin.com"));
30.userList.add(new ActorData("The Office","Angela Martin",
31."angela.martin@dundermifflin.com"));
32.userList.add(new ActorData("Friends","Rachel Green",
33."rachel.green@friends.com"));
34.userList.add(new ActorData("Friends","Monica Geller",
35."monica.geller@friends.com"));
36.userList.add(new ActorData("Friends","Phoebe Buffay",
37."phoebe.buffay@friends.com"));
38.userList.add(new ActorData("Friends","Joey Tribbiani",
39."joey.tribbiani@friends.com"));
40.userList.add(new ActorData("Friends","Chandler Bing",
41."chandler.bing@friends.com"));
42.userList.add(new ActorData("Friends","Ross Geller",
43."ross.geller@friends.com"));
44.return userList;
45.}
46.public String getTvShow() {
47.return tvShow;
48.}
49.public String getUserName() {
50.return userName;
51.}
52.public String getEmailId() {
53.return emailId;
54.}
55.
56.}
Inside the
execute() method in UserAction, the loadData() method of ActorData class is
called. This method will return an ArrayList of actors, that ArrayList is
stored in the actorList attribute of the UserForm class.
1.public ActionForward
execute(ActionMapping mapping, ActionForm form, HttpServletRequest request,
HttpServletResponse response) throwsException {
2.UserForm userForm = (UserForm) form;
3.ActorData actorData = new ActorData();
4.userForm.setActorList(actorData.loadData());
5.return mapping.findForward(SUCCESS);
6.}
Now we will display
all the actor data present in the actorList in the jsp page using dispalytag.
1.<display:table id="data" name="sessionScope.UserForm.actorList"requestURI="/userAction.do" pagesize="10" >
2.<display:column property="tvShow" title="TV Show" sortable="true"/>
3.<display:column property="userName" title="User Name" sortable="true"/>
4.<display:column property="emailId" title="Email Id" sortable="true"/>
5.</display:table>
The name attribute
of the table tag hold the name of the list in the form. The id value specifies
an instance name for the ArrayList. The pagesize attribute holds the number of
records to be displayed in each page.
The requestURI
attribute of the table tag contains the action name. When using Tiles if the
requestURI is not specified it will through an error when the user navigates to
a different page.
The property
attribute of the column tag hold the value of the property to be displayed in
this each column. The value of the property can be any one of the property of
the ActorData class. The ActorData class should have a getter method for that
corresponding property. For instance if the property name is tvShow then their
should be a corresponding getTvShow() method in the ActorData class.
If the sortable attribute of the
column tag is set to "true" then that
column will be sortable.
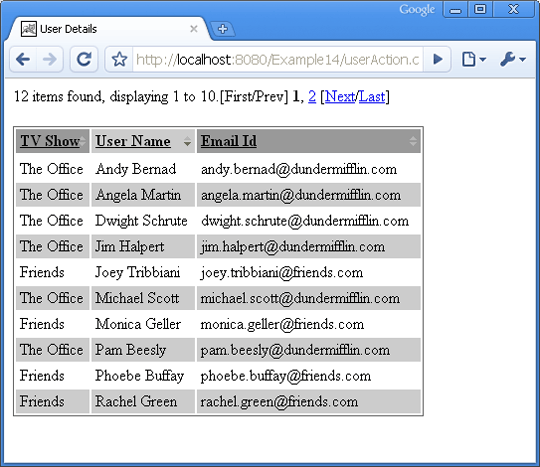
The following image
shows the first page of the data grid. Since the pagesize is set to ten, ten
records are displayed in the first page.
Now the page is
sorted base on the user name.



No comments:
Post a Comment