Tiles is used to
create reusable presentation components. With Tiles, we first define a base
layout with different sections after that we define which jsp page should fill
in the corresponding regions in an exteranl configuration file. The same layout
can be reused any number of times by specifying different jsp pages.
To use Tiles in the
Struts application, we need to add the following <plug-in> definition to
the struts-config.xml file.
1.<plug-in className="org.apache.struts.tiles.TilesPlugin" >
2.<set-property property="definitions-config" value="/WEB-INF/tiles-defs.xml" />
3.<set-property property="moduleAware" value="true" />
4.</plug-in>
There are two ways in which you can
specify the Tiles definition and their attributes. One is using JSP
Tile Definition and the other way is using XML
Tile Definition.
All JSP pages that
uses Tiles should have the following taglib extension.
1.<%@taglib
uri="/WEB-INF/struts-tiles.tld" prefix="tiles" %>
Lets first design the base layout
page using tiles. The base layout page is a normal jsp page, which defines
different sections. A region is defined using the <tiles:insert> tag. The attribute value hold the name of the region.
The layout shown
above can be created using the following code.
01.<html>
02.<head>
03.<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
04.<title><tiles:getAsString name="title" ignore="true" /></title>
05.</head>
06.<body>
07.<table border="1" cellpadding="2" cellspacing="2" align="center">
08.<tr>
09.<td height="20%" colspan="2">
10.<tiles:insert attribute="header" ignore="true" />
11.</td>
12.</tr>
13.<tr>
14.<td width="20%" height="250">
15.<tiles:insert attribute="menu" />
16.</td>
17.<td>
18.<tiles:insert attribute="body" />
19.</td>
20.</tr>
21.<tr>
22.<td height="20%" colspan="2">
23.<tiles:insert attribute="footer" />
24.</td>
25.</tr>
26.</table>
27.</body>
28.</html>
If the ignore
attribute is set to true, then that region is optional. Even if the attribute
is not specified the code will work fine.
To create our home
page we need to insert title, header, menu, body and footer jsp pages. The
following code is used to create our home page.
1.<%@taglib
uri="/WEB-INF/struts-tiles.tld" prefix="tiles" %>
2.<tiles:insert page="/baseLayout.jsp" flush="true">
3.<tiles:put name="title" value="Tiles Example" />
4.<tiles:put name="header" value="/header.jsp" />
5.<tiles:put name="menu" value="/menu.jsp" />
6.<tiles:put name="body" value="/body.jsp" />
7.<tiles:put name="footer" value="/footer.jsp" />
8.</tiles:insert>
The name attribute
of the put tag specifies the region in the baseLayout in which the
corresponding page specified by the value attribute should be displayed. In our
example the header region is occupied by the header.jsp page, the menu part is
occupied by the menu.jsp page, the body part by the body.jsp page and the
footer by the footer.jsp page. The only section that will be changing when the
user request a different page is the body part.
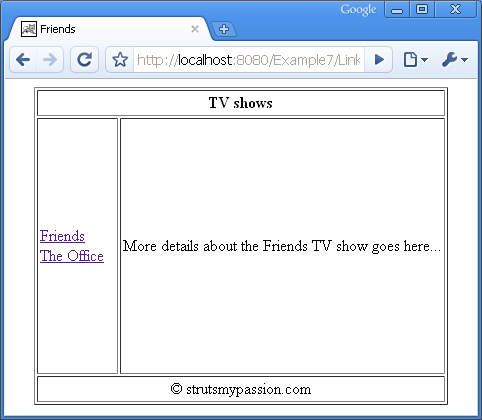
On executing the
application the following home page is displayed. The table border is set to 1
inorder to give a clear seperation between the regions.
On clicking the links in the left
menu, only the body part of the page should change. So instead of forwarding
each link to a jsp page, we forward it to a Tile definition.
tiles-defs.xml file contains all the Tile
definitions. A Tile definition can be added in the following way.
1.<definition name="baseLayout" path="/baseLayout.jsp">
2.<put name="title" value="Tiles Example" />
3.<put name="header" value="/header.jsp" />
4.<put name="menu" value="/menu.jsp" />
5.<put name="body" value="/body.jsp" />
6.<put name="footer" value="/footer.jsp" />
7.</definition>
The name of the Tile definition is
"baseLayout" and it
contains one jsp page for each region. Since the title region is specified
using getAsString tag, we provide a String variable
instead of a jsp page. When an action is forwarded to the Tile definition
baseLayout, then the baseLayout.jsp page will be displayed with corresponding
jsp pages in the Tile definition
The powerful and
useful feature of the Tile definition is the ability to extend an other Tile
definition. In our example only the tilte and the body regions are going to
change for each link in the left menu. So it is a good practice to create an
new Tile definition which extends the baseLayout, with different values for
title and body regions.
01.<definition name="friends" extends="baseLayout">
02.<put name="title" value="Friends" />
03.<put name="body" value="/friends.jsp" />
04.</definition>
05.
06.<definition name="office" extends="baseLayout">
07.<put name="title" value="The Office" />
08.<put name="body" value="/office.jsp" />
09.</definition>
The menu.jsp
contains the following code.
1.<html>
2.<body>
3.<a href="Link.do?method=friends" >Friends</a>
4.
5.<a href="Link.do?method=office" >The Office</a>
6.</body>
7.</html>
On clicking each
link a corresponding method in the LinkAction class is invoked.
The LinkAction
class extends the DispatchAction and it contains the following methods.
01.public class LinkAction extends DispatchAction {
02.
03.public ActionForward friends(ActionMapping mapping, ActionForm
form, HttpServletRequest request, HttpServletResponse response) throwsException {
04.return mapping.findForward("friends");
05.}
06.
07.public ActionForward office(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response) throwsException {
08.return mapping.findForward("office");
09.}
10.}
Add the following
action forward entries in the struts-config.xml file.
1.<action-mappings>
2.<action path="/Link" parameter="method" type="com.vaannila.LinkAction">
3.<forward name="friends" path="friends"/>
4.<forward name="office" path="office"/>
5.</action>
6.</action-mappings>
The path attribute
hold the value of the Tile definition to forward. When the path value is
"friends" the baseLayout.jsp page is displayed with the tilte as
Friends and friends.jsp as the body.
When the path value
is "office" the baseLayout.jsp page is displayed with the tilte as
The Office and office.jsp as the body.





No comments:
Post a Comment